はじめまして。
フロントエンドエンジニアの 奥谷 と申します。
(HAROiDをささえるのは、サーバーエンジニアだけではありません)
よろしくお願いします。
業務では HAROiD で JavaScript SDK の設計・開発・運用を担当しています。
SDK の概要は、小野寺 から説明がありました。
今回は、その SDK について、もう少し詳しく説明したいと思います。
目的
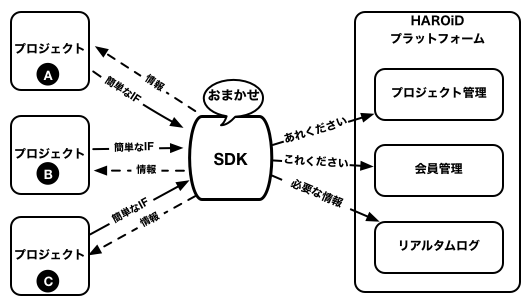
SDK は、HAROiD プラットフォームを利用する企画 (以降 プロジェクト)サイトに JavaScript として読み込まれます。
プロジェクト開発者の工数を低減させる目的があるので、できるだけシンプルなインターフェイスで、HAROiD アプリケーションに接続し、情報を整理してプロジェクトサイトに提供します。

また、ユーザーが、アカウント登録や、ログインをスムーズに処理させ、プロジェクトに参加させる目的もあります。
目的達成のための取り組み
HAROiDプラットフォームの利用シーンとして、TV番組が提供するWebサイトがありますが、TV番組オンエア中に、ユーザーへ参加を呼びかけることがあります。このようなとき、ユーザーはすばやく処理を済ませて、Webサイトを表示したいと考えるので、SDKでスムーズに操作できるよう、デザイナと、エンジニアが協力して、UX、UIの改善をおこなっています。

また、SDKは、プロジェクトサイトに組み込まれる事を前提として開発しています。
SDK の読込が、プロジェクトサイトの表示に影響を及ぼさないよう、ファイルのミニファイや、結合、圧縮などをおこない、ローディングの最適化もおこなっています。

開発技術の紹介
開発には、AltJS や gulp.js をつかって進めています。
ビューの実装には React、システムロジックの実装には、TypeScript を。 開発環境の構築に、Node.js をベースに、gulp.js、Uglify.js、browserify、Stylus、Jade、Babel.js を使っています。 機能テストには、Karma、mocha、sinon.js を使っています。
TypeScript は静的型付け言語で、保守性にすぐれているので、運用に向いていること。React は厳しいスケジュールの中、素早く画面の構築、変更に対応できることから SDK の開発に採用しています。

(他もろもろ)
次回以降
今後は、フロントエンド開発で役に立つテクニックなど、紹介していきたいと思います。
1行 TIPS はじめます
HTML5アプリケーションを開発するとき、ちょっとした画像はBase64化しソースコードに埋め込みますが、画像 → Base64変換のために、アプリケーションを起動するのが面倒なときがあります。そんな時は、次のコマンドを利用できます。
openssl base64 < haroid.png | tr -d '\n' > haroid_64image.txt
それでは、また。